HTMLを復習したいあなたへ。「リンク集」を作ってみませんか?
投稿日: 2022-12-04

こんにちは、だしです。
これからHTMLの基礎について、簡単におさらいしていきましょう。
「骨組み」「見た目」「まとめ」の全3回に分けておさらいしていきます。
この記事のタイトルはHTMLの基礎ですが、CSSについても少しだけ触れますね。
今回は、「骨組み」の部分について復習しましょう。
これが、全体の骨組みです。覚えていますか?
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
ここに中身を書いていくのでしたね。
</body>
</html>
開始タグ(<xxxx>)と終了タグ(</xxxx>)で囲まれた部分を一つの部品として、配置していくのでしたね。
部品の中に別の部品を配置していくこともできましたよね。
ちなみに、ブラウザで見てみると次のようになります。ファイルの拡張子は「.html」でしたね。

それでは、中身を作っていきましょう。
<!DOCTYPE html>
<html>
<head>
<title>リンク集</title>
</head>
<body>
<h1>リンク集</h1>
<h2>見出し1</h2>
<h3>見出し1-1</h3>
<p><a href="https://aaa.com">リンク先の名前A</a></p>
<p><a href="https://bbb.com">リンク先の名前B</a></p>
<h3>見出し1-2</h3>
<p><a href="https://ccc.com">リンク先の名前C</a></p>
<hr>
<h2>見出し2</h2>
<h3>見出し2-1</h3>
<p><a href="https://ddd.com">リンク先の名前D</a></p>
<h3>見出し2-2</h3>
<p><a href="https://eee.com">リンク先の名前E</a></p>
</body>
</html>
h1タグ、h2タグ、h3タグは「見出し」を表します。見出しはh6までありましたよね。
本でいう目次みたいなイメージでした。
次にpタグです。pタグは「段落」を表します。
HTMLの段落は、aタグやimgタグなどを含むこともできましたよね。覚えていますか?
最後にaタグです。aタグは「リンク」を表します。
今回はリンク集を作りますので、たくさん出てきます。
重要な部分ですので説明は後ほど書きますね。
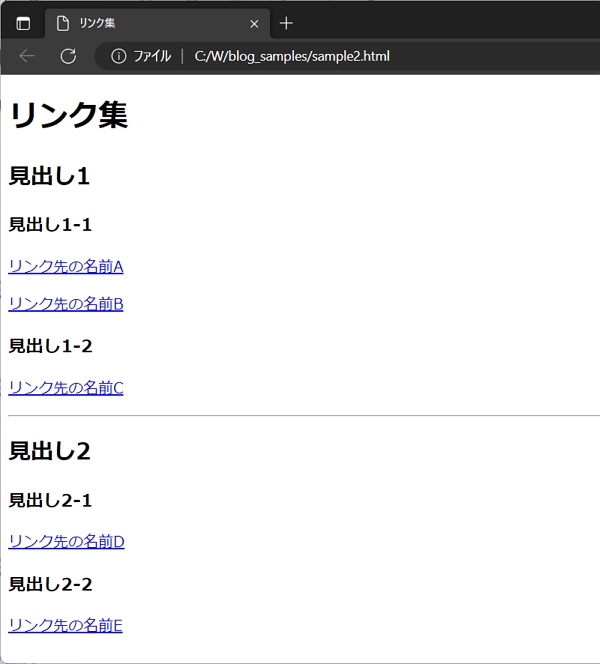
ブラウザで見てみると次のようになります。

aタグについて簡単に説明します。
aタグは、ページを移動させるためのリンクを作成するときに使います。
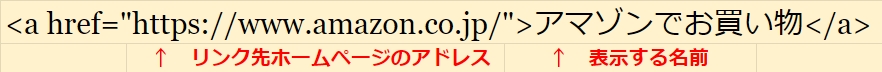
次のように名前部分とアドレス部分とに分かれます。

名前部分は、開始タグと終了タグで囲まれた部分です。
ブラウザに表示され、ホームページを使う人がこの部分をタッチまたはクリックすることでページを移動できます。
アドレス部分は、開始タグの中に「href(href属性)」を付けることで表します。リンク先のアドレスを「"」で囲むことが大切でしたね。
ここは画面には表示されません。
ちなみに、ホームぺージのアドレスはブラウザの上部分にありますね。

また、aタグはブラウザで見てみると次のようになります。

ということで、今回はこれでおしまいです。「骨組み」の部分は思い出しましたか?
今回は、全体の骨組みといくつかのタグについて復習しました。
あなたが実際に手を動かして、自分自身のリンク集を作ってくださったのであれば、
私は嬉しく思います。
ここまで読んでくださいまして、ありがとうございます。
また次回、お会いしましょう。